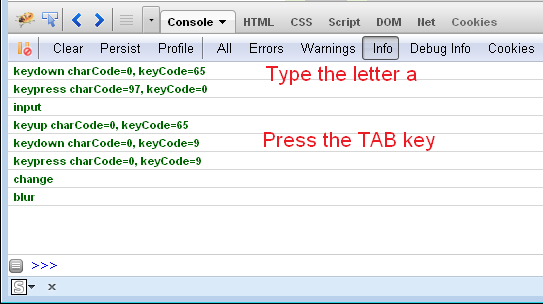
DOM events focus, change, and blur are not generated if multiple browsers run in parallel (stealing focus) · Issue #906 · mozilla/geckodriver · GitHub

why does firefox look fuzzy and blurry after a windows 10 update? | Firefox Support Forum | Mozilla Support

The change event is not firing when bound to a input text field in FF 15 | Firefox Support Forum | Mozilla Support