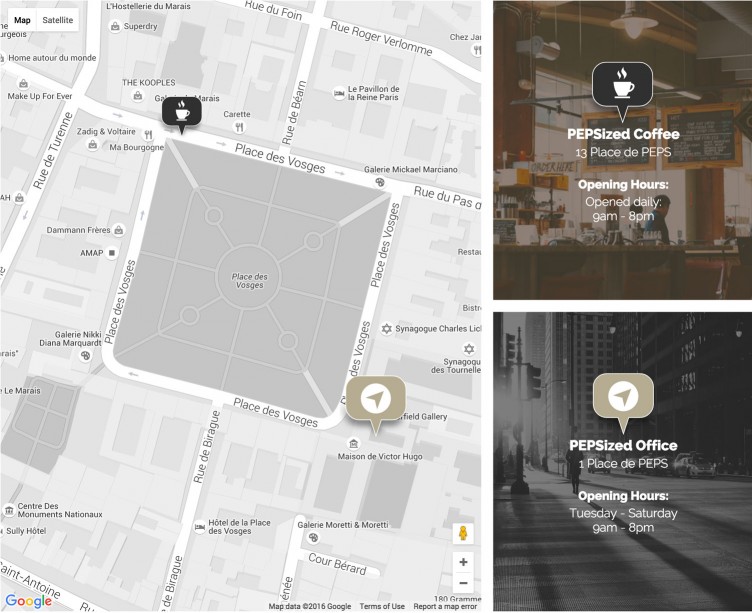
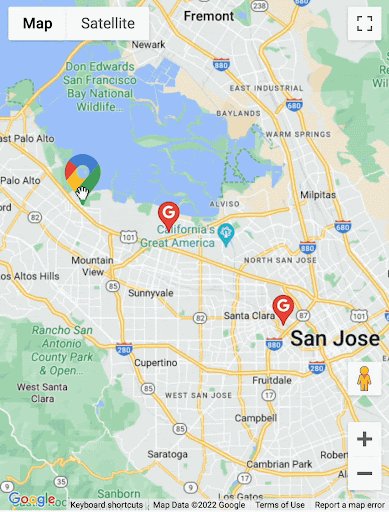
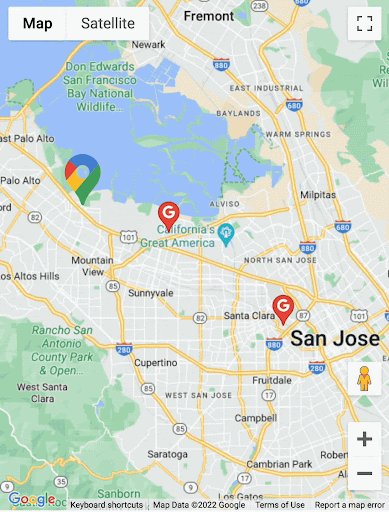
The three different Google view options, using 50% opacity (source:... | Download Scientific Diagram

The three different Google view options, using 50% opacity (source:... | Download Scientific Diagram

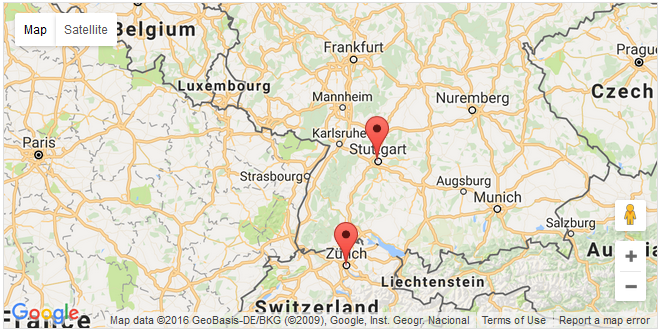
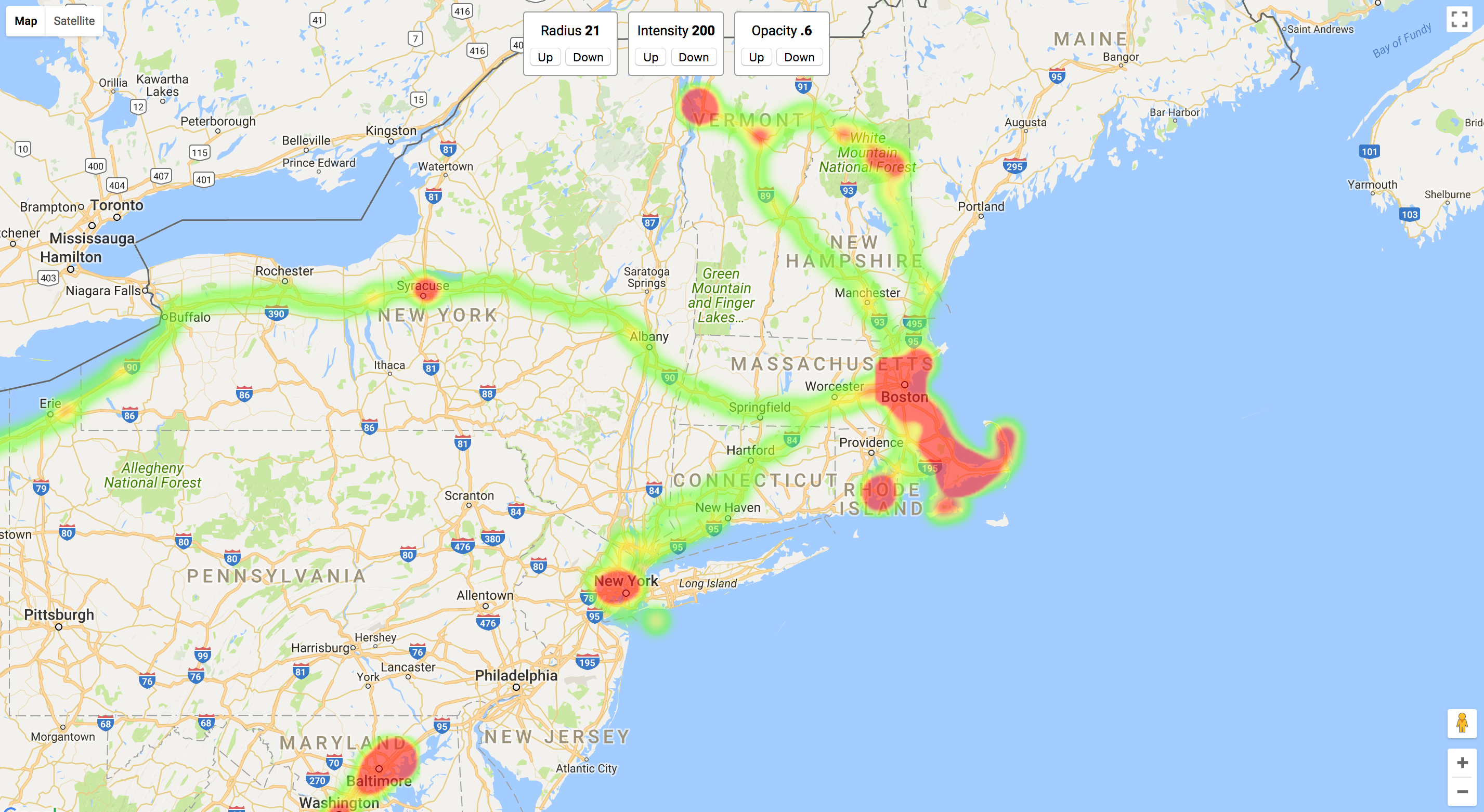
How I Created a HeatMap of my Location History with JavaScript & Google Maps | by Brandon Morelli | codeburst

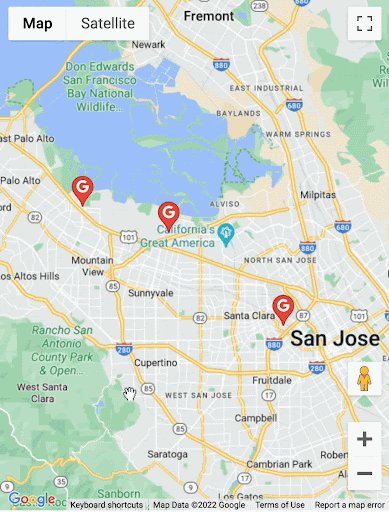
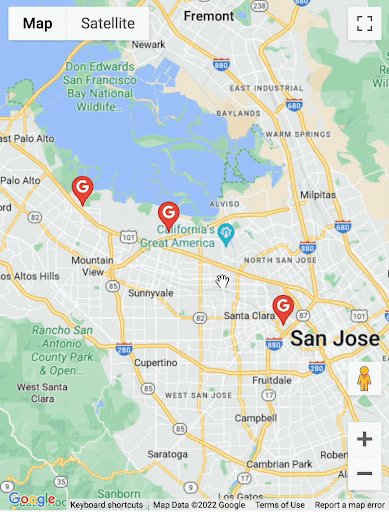
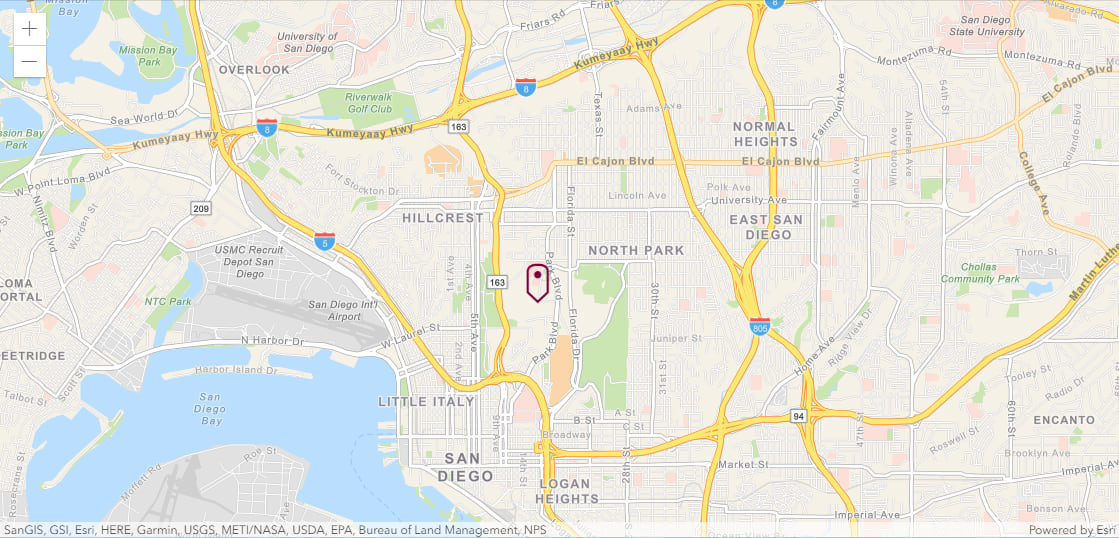
javascript - Google Maps JS: How do I get the small tooltip marker on hover AND the normal info window on click? - Stack Overflow